Профиль
Шаблоны для uCoz
Скрипты для uCoz
Иконки для uCoz
Решение проблем
Опрос
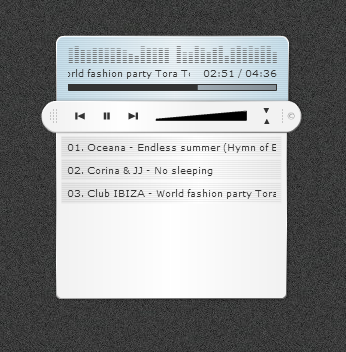
Красивый плеер с плейлистом
16.05.2014 в 00:25
Автор: babygirl |
Комментариев (1) |
Просмотров: 524 | Скачали: 20
Инструкция по установке шаблонов:
Инструкция, приведенная ниже, поможет Вам быстро установить скачанный у нас с сайта шаблон. Для правильной установки прочтите, пожалуйста, внимательно все пункты инструкции, дабы не возникло дополнительных вопросов.
1. Прежде всего загружаем содержимое папки Файловый Менеджер на Ваш сайт.
2. Далее заходим в Дизайн - Управление дизайном (CSS), копируем содержимое файла Таблица стилей и вставляем с заменой. После используем текстовый файл Конструктор шаблонов для создания каркаса дизайна (Дизайн - Конструктор шаблонов).
3. И в заключении устанавливаем сами модули, находятся они в папках с названием, соответствующему названию модуля.
Инструкция, приведенная ниже, поможет Вам быстро установить скачанный у нас с сайта шаблон. Для правильной установки прочтите, пожалуйста, внимательно все пункты инструкции, дабы не возникло дополнительных вопросов.
1. Прежде всего загружаем содержимое папки Файловый Менеджер на Ваш сайт.
2. Далее заходим в Дизайн - Управление дизайном (CSS), копируем содержимое файла Таблица стилей и вставляем с заменой. После используем текстовый файл Конструктор шаблонов для создания каркаса дизайна (Дизайн - Конструктор шаблонов).
3. И в заключении устанавливаем сами модули, находятся они в папках с названием, соответствующему названию модуля.
| Всего комментариев: 1 | ||||
| ||||
Новое на форуме
Мини Чат
ТОП 5 пользователей
Друзья сайта
Нет друзей :c
Статистика